วิธีการไหลข้อความรอบ ๆ รูปภาพใน InDesign
เมื่อคุณเริ่มต้น ใช้งาน Adobe InDesignเป็นครั้งแรก ซึ่งเป็นแอปเผยแพร่เดสก์ท็อป สิ่งแรกที่คุณจะต้องการเรียนรู้คือวิธีการส่งข้อความไปรอบๆ รูปภาพ การใช้ตัวเลือกต่างๆ ทั้งหมดสำหรับข้อความต่อเนื่อง (หรือที่เรียกว่าการตัดคำ) รอบรูปภาพในInDesignจะทำให้การออกแบบของคุณก้าวไปอีกระดับ
เราจะแนะนำคุณเกี่ยวกับวิธีต่างๆ สองสามวิธีในการจัดลำดับข้อความรอบๆรูปภาพ (image)ก่อนอื่น(First)เราจะตัดข้อความรอบรูปภาพสี่เหลี่ยมปกติ จากนั้น เราจะเจาะลึกลงไปและแสดงขั้นตอนในการทำให้ข้อความของคุณไหลไปรอบๆ เส้นขอบของกราฟิกที่มีรูปทรงไม่สม่ำเสมอ

วิธีการไหลข้อความ(Text)รอบรูปภาพหรือกราฟิก
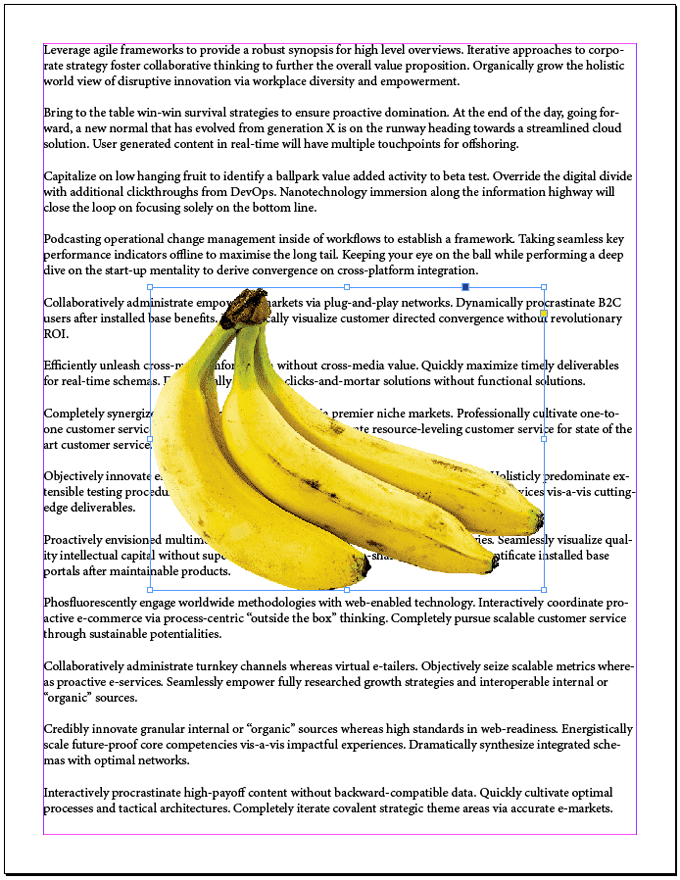
ในบรรดาวิธีต่างๆ ในการส่งข้อความไปรอบๆ บางสิ่งในInDesignการตัดข้อความรอบกรอบหรือกรอบของวัตถุนั้นเป็น(bounding box)วิธีที่(frame )ง่ายที่สุด ลองนึกภาพว่า(Imagine)คุณมีข้อความเต็มหน้า และต้องการให้ข้อความไหลไปรอบๆ รูปภาพสี่เหลี่ยมรูปเดียวที่อยู่ตรงกลางหน้า
- การใช้Rectangular Frame Toolให้วางเฟรมที่ด้านบนของกรอบข้อความ
- ตรวจสอบ ให้(Make)แน่ใจว่าได้เลือกกรอบสี่เหลี่ยมแล้ว และใช้คำสั่งPlace ( File > PlaceหรือCtrl + D ) เพื่อวางรูปภาพของคุณในกรอบ

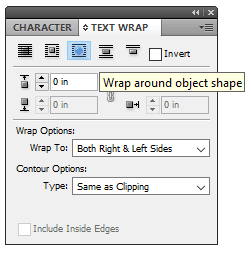
- แสดงพา เล็ตการ ตัดข้อความ(Text Wrap)โดยเลือกWindow > Text WrapหรือกดAlt + Ctrl + Wเพื่อสลับเปิดพาเล็ต
- เมื่อเลือกเฟรมรูปภาพแล้ว ให้เลือกไอคอนที่สองในแถวบนสุดของ พาเลต ต์กล่องล้อมรอบ (Wrap around bounding box)ซึ่งจะทำให้ข้อความไหลไปรอบๆ กรอบของรูปภาพของคุณ
- ลองลากรูปภาพไปรอบๆ เพื่อดูว่าส่งผลต่อการไหลของข้อความอย่างไร

- ในหน้าจอด้านบน สังเกตว่าข้อความอยู่ทางด้านขวาของภาพอย่างไร ปล่อยให้มันมีพื้นที่หายใจบ้าง ส่วนที่สองของพาเล็ตการตัดข้อความ(Text Wrap)เป็นที่ที่คุณสามารถป้อนoffsetซึ่งเป็นวิธีที่คุณควบคุมช่องว่างระหว่างวัตถุและการตัดข้อความ

- หากคุณต้องการให้ออฟเซ็ตทุกด้านของรูปภาพเหมือนกัน ตรวจสอบให้แน่ใจว่าได้เลือกไอคอนลิงก์(link icon)ที่อยู่ตรงกลางของตัวเลือกออฟเซ็ต ต่อไป ให้ลองปรับค่าออฟเซ็ต และดูว่ามันส่งผลต่อช่องว่างระหว่างรูปภาพกับข้อความที่ไหลอยู่รอบๆ อย่างไร

- ใน แผง ข้อความตัด(Text Wrap)คุณจะเห็นตัวเลือกการตัด(Wrap Options)ข้อความด้วย นี่คือที่ที่คุณสามารถระบุได้ว่าการห่อควรส่งผลกระทบด้านใด ตัวเลือกประกอบด้วย: ด้านขวา ด้านซ้ายด้าน(Left Side)ขวา(Both Right)และด้านซ้าย ด้าน(Left Sides)ข้างไปทางกระดูกสันหลัง(Side Towards Spine)ด้านข้างออก(Side Away)จากกระดูกสันหลัง(Spine)และพื้นที่ที่ใหญ่(Largest Area)ที่สุด (. )บ่อยกว่านั้น คุณจะต้องการทั้งด้านขวาและด้าน(Both Right & Left Sides)ซ้าย แคปหน้าจอด้านล่างแสดงตัวอย่างของเราที่มีออฟเซ็ต 0.125 นิ้วที่ใช้กับทั้งด้านขวา(Both Right)และด้านซ้าย(Left Sides)

อ่า(Ahh)ตอนนี้รูปภาพบนหน้ามีพื้นที่ว่างรอบๆ ทำให้อ่านข้อความได้ง่ายกว่าตอนที่ข้อความอยู่ชิดกับกรอบของรูปภาพ
วิธีตัดข้อความ(Text)รอบรูปภาพที่มีรูปร่างไม่ปกติ(Irregularly Shaped Image)ด้วยเส้นทาง การ ตัด ต่อ(Clipping)
หากรูปภาพของคุณมีรูปทรงแปลกตา(cutout)กระบวนการสำหรับข้อความต่อเนื่องตามขอบของรูปร่างจะแตกต่างออกไปเล็กน้อย
- เราจะเริ่มด้วยวิธีเดิมโดยการวางรูปภาพในกรอบสี่เหลี่ยมที่ด้านบนของกรอบข้อความ

- เมื่อเลือกเฟรมรูปภาพแล้ว ให้เลือกObject > Clipping Path > OptionsหรือกดCtrl + Alt + Shift + Kซึ่งจะเปิดกล่องโต้ตอบClipping Path
- ในเมนูดรอปดาวน์Type ให้เลือก (Type)Photoshop PathหรือAlpha(Alpha Channel) Channel ในตัวอย่าง ของ เรา เราจะเลือกAlpha Channel

- หากคุณต้องการให้ข้อความปรากฏในพื้นที่ว่างภายในขอบของรูปภาพ ให้เลือกช่องทำเครื่องหมายInclude Inside Edges(Include Inside Edges)
- กดตกลง(OK) _
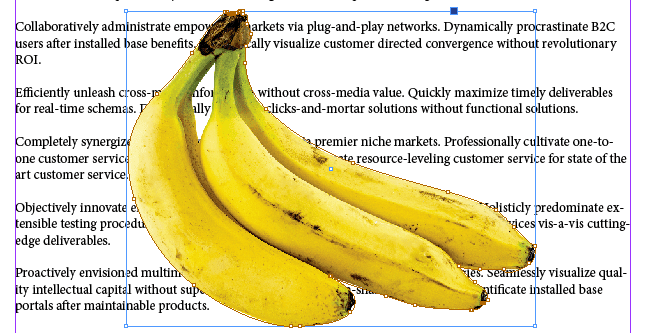
- จากขั้นตอนข้างต้น เราได้สร้างเส้นทางรอบรูปร่างของรูปภาพ ทีนี้มาห่อข้อความรอบรูปร่างนั้นกัน ขั้นแรก(First)ให้แสดง พา เล็ตการตัดข้อความ ( Window (Text Wrap)>(Window ) Text Wrap( Text Wrap )หรือAlt + Ctrl + W )
- เมื่อเลือกกรอบรูปภาพแล้ว ให้เลือกปุ่มตัดรอบรูปร่างของวัตถุ(Wrap around object shape)ในแผงตัดข้อความ

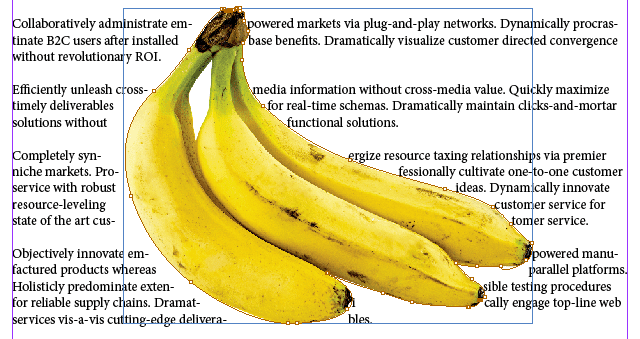
- ขณะนี้ข้อความไหลไปรอบๆ รูปร่างของวัตถุ แต่ก็ยังอยู่ใกล้กับขอบของวัตถุมากเกินไป เรามาปรับออฟเซ็ตกัน

- ตรวจสอบ ให้(Make)แน่ใจว่าได้เลือกกรอบรูปภาพแล้วและดูที่จานสีตัดข้อความ (Text Wrap)โปรดทราบว่าคุณปรับพารามิเตอร์ออฟเซ็ตได้เพียงตัวเดียว เนื่องจากรูปภาพของคุณไม่มีด้านขวา ด้านซ้าย บน หรือด้านล่างอีกต่อไป เป็นรูปร่างที่ไม่ปกติ

ลอง ปรับTop Offset มันจะส่งผลต่อออฟเซ็ตในทุกด้านของภาพของคุณ ด้านล่างนี้ เราใช้ระยะออฟเซ็ต 0.125 นิ้ว ดีขึ้นมาก!

เคล็ดลับ(Tip)สำหรับข้อความ(Text) ต่อเนื่อง รอบรูปภาพ(Image) ที่มี สองคอลัมน์(Columns)
ลองนึกภาพว่า(Imagine)คุณกำลังทำงานกับเอกสารที่มีข้อความสองคอลัมน์ และคุณต้องการตัดข้อความรอบรูปภาพที่อยู่ระหว่างคอลัมน์ คุณอาจพบว่าคุณจำเป็นต้องปรับออฟเซ็ตที่ด้านหนึ่งของรูปภาพมากกว่าอีกด้านหนึ่ง ทั้งนี้ขึ้นอยู่กับวิธีการจัดข้อความให้เหมาะสม
ในแคปหน้าจอด้านล่าง ข้อความถูกตั้งค่าให้ล้อมรอบรูปภาพตรงกลาง และออฟเซ็ตจะเหมือนกันทุกด้านของรูปภาพ คุณเห็นว่าข้อความอยู่ใกล้ด้านขวาของภาพมากกว่าด้านซ้ายหรือไม่?

ในการแก้ไขปัญหานี้ ให้ทำตามขั้นตอนเหล่านี้:
- เลือก(Select )กรอบรูปภาพและอ้างอิงกับจานสี ตัดข้อความ(Text Wrap)
- ยกเลิกการเลือก(Deselect)ปุ่มออฟเซ็ตลิงค์
- ตอนนี้คุณสามารถปรับพารามิเตอร์ออฟเซ็ตที่เหมาะสมได้ เพิ่มออฟเซ็ตที่เหมาะสม(right offset )จนได้แบบที่คุณต้องการ

บทเรียนสำคัญที่นี่คือเมื่อคุณทำงานกับคอลัมน์ คุณอาจต้องลองใช้ค่าออฟเซ็ตการตัดข้อความเพื่อให้เอกสารของคุณดูดี
เรียนรู้เพิ่มเติมเกี่ยวกับ Adobe InDesign
ตอนนี้ คุณรู้วิธีต่างๆ สองสามวิธีในการส่งข้อความรอบๆ รูปภาพในInDesign ขณะที่คุณกำลังดำเนินการอยู่ ให้ตรวจดูบทความของเราเกี่ยวกับวิธีเชื่อมโยงกล่องข้อความ(how to link text boxes)หรือใช้มาสเตอร์เพจใน(use master pages in InDesign) InDesign
Related posts
วิธีเชื่อมโยงกล่องข้อความใน Adobe InDesign
วิธีตั้งค่ามาสเตอร์เพจใน Adobe InDesign CC
วิธีพิมพ์ข้อความจาก Android
บันทึกรายการกระบวนการที่ทำงานอยู่ในไฟล์ข้อความใน Windows
รหัส HTML เพื่อตัดข้อความรอบรูปภาพ
วิธีเปิดไฟล์ที่ถูกล็อคเมื่อมีโปรแกรมอื่นใช้งานอยู่
เปลี่ยนเส้นทางเอาต์พุตจากบรรทัดคำสั่งของ Windows ไปยังไฟล์ข้อความ
วิธีรีเซ็ต Xbox One หรือ Xbox Series X จากโรงงาน
วิธีเปิดไฟล์ DDS ใน Windows 10
วิธีลบโฟลเดอร์ Windows.old ใน Windows 7/8/10
การติดตั้ง GIMP Plugins: How-To Guide
วิธีสร้างทีมใน Microsoft Teams
วิธีสร้างแบบฟอร์ม Google Docs ที่กรอกได้ด้วย Tables
ปิดการควบคุมบัญชีผู้ใช้ (UAC) สำหรับแอปพลิเคชันเฉพาะ
ค้นหาภายในไฟล์ข้อความหลายไฟล์พร้อมกัน
วิธีถ่ายโอนข้อความจาก iPhone ไปยัง Android
6 การตั้งค่ากล้องที่ดีที่สุดสำหรับภาพถ่ายดวงจันทร์
วิธีถ่ายภาพหน้าจอบน Nintendo Switch
ใช้ Netstat เพื่อดู Listening Ports และ PID ใน Windows
วิธีเปลี่ยนสีพื้นหลังบน Google Docs
