วิธีการโค้งข้อความใน Photoshop
ในหลาย ๆ สิ่งที่คุณสามารถทำได้เพื่อแก้ไขข้อความในPhotoshopการสร้างข้อความโค้งเป็นหนึ่งในสิ่งที่ได้รับความนิยมมากกว่าที่คุณเห็นในงานออกแบบ มันดูน่าสนใจและสามารถเพิ่มเอฟเฟกต์ดีๆ ให้กับโปรเจ็กต์ใดก็ได้
แล้วคุณจะทำอย่างไร? จริงๆ แล้วมีหลายวิธีที่สามารถทำได้ เช่นเดียวกับทุกอย่างในPhotoshop มีวิธีที่ง่ายกว่าและมีความเกี่ยวข้องมากกว่า และแต่ละวิธีก็อาจใช้ได้ผลสำหรับคุณแตกต่างกันไป ดังนั้นอย่ากลัวที่จะทดลอง

Curve Text ใน Photoshop โดยใช้ Warp Text(Curve Text in Photoshop Using Warp Text)
วิธีง่ายๆ ในการสร้างเอ ฟเฟกต์ ข้อความ(text) โค้ง ในPhotoshopคือการใช้เครื่องมือWarp Text หากคุณต้องการอะไรด่วนเพื่อทำงานให้เสร็จ นี่จะเป็นวิธีที่ดี เครื่องมือนี้อาจทำให้ข้อความของคุณเสียรูป แต่ถ้าดูเหมือนคุณต้องการให้เป็นอย่างไร ก็เป็นตัวเลือกที่ดีและเรียบง่าย
ขั้นแรก คุณจะต้องเปิดโปรเจ็กต์ของคุณและพิมพ์ข้อความของคุณ หรือเลือกเลเยอร์ของข้อความที่พิมพ์แล้วในโครงการของคุณที่คุณต้องการให้โค้ง เมื่อเลือกเลเยอร์แล้ว ให้มองหาไอคอนข้อความวาร์(Warp Text) ปใน แถบตัวเลือก (Options)ดูเหมือนครึ่งวงกลมที่มี T อยู่ด้านบน ข้างสีแบบอักษรของคุณ

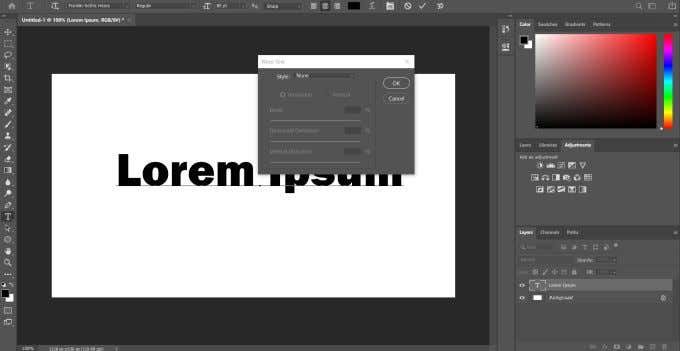
เลือกเครื่องมือนี้ แล้ว หน้าต่าง ข้อความวาร์(Warp Text) ป จะปรากฏขึ้น ภายใต้รูปแบบ มีตัวเลือกที่แตกต่างกันสองสามตัวเพื่อให้ได้ข้อความโค้ง แต่Arcอาจให้ผลลัพธ์ที่ดีที่สุดแก่คุณ เมื่อคุณเลือกตัวเลือกแล้ว คุณควรเลือก เส้นยืนใน แนวนอน(Horizontal)จากนั้นคุณสามารถเปลี่ยนปริมาณการโค้งงอได้โดยใช้แถบเลื่อนแรก

เมื่อคุณได้ข้อความที่ต้องการแล้ว ให้คลิกตกลงเพื่อนำไปใช้

Curve Text ใน Photoshop โดยใช้ Path Tool(Curve Text in Photoshop Using the Path Tool)
อีกวิธีหนึ่งในการทำให้ข้อความโค้งในPhotoshopซึ่งใช้เวลาอีกสองสามขั้นตอนคือการใช้เครื่องมือพาธ ซึ่งสามารถสร้างเส้นโค้งที่ดูสวยงามกว่าการใช้เครื่องมือ Warp Text
ในการเริ่มต้นวิธีนี้ ให้ไปที่เครื่องมือรูปร่าง แล้วคลิกขวาเพื่อเลือกรูปร่างวงรี (Ellipse)จากนั้นสร้างวงกลมโดยคำนึงถึงรูปร่างของส่วนโค้ง นี่คือเส้นทางที่ข้อความของคุณจะโค้งไป

คลิก(Click)ที่เครื่องมือข้อความ และเลื่อนเคอร์เซอร์ไปที่จุดจับสี่เหลี่ยมด้านบน เคอร์เซอร์ควรเปลี่ยนจากปกติเป็นแสดงเส้นโค้งที่ลากผ่าน คลิก(Click)ที่นั่นและข้อความของคุณจะปรากฏตามเส้นทางที่เลือก

ตอนนี้ไปที่แผงเลเยอร์แล้วค้นหา เลเยอร์ วงรี(Ellipse)แล้วคลิกขวาที่มัน เลือกลบเลเยอร์(Delete Layer)เพื่อลบรูปร่างและปล่อยให้ข้อความโค้งของคุณ
หากคุณต้องการเปลี่ยนตำแหน่งของข้อความตามเส้นทาง คุณสามารถเลือกเครื่องมือการเลือกโดยตรง และคุณจะสามารถย้ายข้อความได้ด้วยการคลิกและลาก

หากคุณต้องการเปลี่ยนเส้นทางเอง คุณสามารถคลิกบนเส้นทางนั้นด้วยเครื่องมือเดียวกันนี้ และแก้ไขจุดต่าง ๆ ของเส้นทางตามที่คุณต้องการ
ใช้เครื่องมือ Smart Objects(Use Smart Objects Tool)
วิธีที่สามในการทำให้ข้อความโค้งในPhotoshopคือการแปลงข้อความให้เป็นSmart Object (Smart Object)วิธีนี้ทำให้คุณสามารถเปลี่ยนข้อความได้มากเท่าที่คุณต้องการโดยไม่สูญเสียคุณภาพใดๆ เป็นตัวเลือกที่ยอดเยี่ยมสำหรับการสร้างข้อความโค้ง
ขั้นแรก เปิดโปรเจ็กต์ของ คุณแล้วพิมพ์ข้อความ จากนั้นเลือกเลเยอร์ข้อความนี้และไปที่Layer > Smart Objects > Convert to Smart Object จากนั้นเมื่อเลือกเลเยอร์ไว้ ให้ไปที่ Edit > Transform > Warp

ตารางจะปรากฏขึ้นเหนือข้อความของคุณ และจะมีทางแยกที่คุณสามารถคลิกและลากเพื่อจัดการข้อความได้ คุณจะเห็นในแถบตัวเลือกว่ามีรายการดรอปดาวน์ของWarp คลิกที่นี่และเลือกArc ข้อความของคุณจะโค้ง

คุณสามารถแก้ไขส่วนโค้งนี้ได้ตามที่คุณต้องการโดยใช้เส้นตาราง และคุณสามารถเปลี่ยนเส้นตารางภายใต้เมนูดรอปดาวน์ในแถบตัวเลือกได้ จากนั้น คลิกเครื่องหมายถูกในแถบตัวเลือกเพื่อใช้การเปลี่ยนแปลงของคุณ
เคล็ดลับสำหรับข้อความโค้งที่ดีขึ้นใน Photoshop(Tips For Better Curved Text in Photoshop)
เมื่อสร้างข้อความโค้ง คุณอาจต้องการจัดแนวข้อความตามวัตถุในภาพถ่ายหรืองานออกแบบกราฟิก สำหรับกรณีเหล่านี้ ตัวเลือกที่ดีที่สุดคือการใช้คุณลักษณะเส้นทาง (Path)เนื่องจากคุณสามารถใช้เครื่องมือรูปร่างเพื่อให้พอดีกับวัตถุและมีเส้นโค้งข้อความล้อมรอบตามที่คุณต้องการ
คุณอาจต้องการเลือกใช้ เส้นทาง Smart Objectsแต่ถ้าคุณรู้สึกว่าต้องการอิสระมากขึ้นอีกเล็กน้อยในการโค้งข้อความ คุณสามารถโค้งมันในแบบที่คุณต้องการโดยใช้เครื่องมือนั้น ช่วยให้คุณมีตัวเลือกอีกมากมายที่จะทำให้มันออกมาเป็นอย่างที่คุณต้องการ

ไม่แนะนำให้ ใช้ เครื่องมือ Warp Textสำหรับโปรเจ็กต์ระดับมืออาชีพ แต่ถ้าคุณต้องการบางอย่างที่ง่ายและรวดเร็ว วิธีนี้เป็นวิธีที่ดี จำไว้ว่าข้อความนั้นจะบิดเบือนข้อความของคุณ ซึ่งอาจไม่ได้ทำให้ดูสะอาดตาเท่าที่คุณต้องการหากคุณกำลังสร้างบางอย่างเช่นโลโก้
นอกจากนี้ เมื่อพิมพ์ข้อความ ตรวจสอบให้แน่ใจว่าแบบอักษร(font)ที่คุณเลือกเป็นแบบอักษรที่สามารถอ่านได้ง่ายแม้ในขณะโค้ง คุณอาจต้องการลองใช้ฟอนต์และขนาดฟอนต์เพื่อทำให้ข้อความของคุณสามารถอ่านได้
Related posts
วิธีการหมุนข้อความและรูปภาพใน Photoshop
วิธีการร่างข้อความใน Photoshop
วิธีการลบหรือเปลี่ยนพื้นหลังใน Photoshop
วิธีทำให้ฟันขาวใน Photoshop
วิธีพิมพ์ข้อความจาก Android
วิธีเปิดไฟล์ที่ถูกล็อคเมื่อมีโปรแกรมอื่นใช้งานอยู่
7 คำแนะนำทางเทคนิค SEO Optimization สำหรับเว็บไซต์ใด ๆ
วิธีทำให้พีซี Windows ของคุณตื่นโดยไม่ต้องสัมผัสเมาส์
วิธีสร้างทีมใน Microsoft Teams
ลบพื้นหลังออกจากรูปภาพทันทีโดยใช้AI
วิธีเพิ่มเพลงลงใน Google สไลด์
ลบป้ายข้อความออกจากไอคอนเดสก์ท็อปใน Windows 7/8/10
วิธีการไหลข้อความรอบ ๆ รูปภาพใน InDesign
วิธีทำให้พื้นหลังโปร่งใสใน Photoshop
วิธีสแกนหลายหน้าเป็นไฟล์ PDF ไฟล์เดียว
วิธีการแปลงไดนามิกดิสก์เป็นดิสก์พื้นฐาน
เปลี่ยนเส้นทางเอาต์พุตจากบรรทัดคำสั่งของ Windows ไปยังไฟล์ข้อความ
วิธีใช้ Photoshop แทนที่สีสำหรับการแก้ไขเชิงสร้างสรรค์
การติดตั้ง GIMP Plugins: How-To Guide
วิธีการปรับขนาด รวม และรวมเลเยอร์ใน Photoshop
