เข้าถึงเว็บไซต์บนมือถือโดยใช้เบราว์เซอร์เดสก์ท็อป (PC)
ในชีวิตประจำวันของเรา ในขณะที่จัดการกับการใช้เว็บออนไลน์ มีเว็บไซต์มากมายที่เราเข้าชมทุกวัน การเปิดเว็บไซต์ดังกล่าวโดยใช้ อุปกรณ์ เคลื่อนที่(Mobile) ใด ๆ มักจะมาพร้อมกับเวอร์ชันที่ปรับขนาดและเล็กกว่าโดยอัตโนมัติ เนื่องจากหน้าเว็บสามารถโหลดได้เร็วขึ้นสำหรับอุปกรณ์มือถือทั้งหมด & จึงช่วยลดการใช้ข้อมูลของผู้บริโภค สำหรับข้อมูลของคุณ แนวคิดการบูต(bootstrap)จะใช้เบื้องหลังสิ่งนี้ การใช้ เว็บไซต์ที่ เข้ากันได้กับมือถือ(mobile compatible)บนเบราว์เซอร์เดสก์ท็อปจะมีประโยชน์เมื่อคุณมีการเชื่อมต่ออินเทอร์เน็ตที่ช้ากว่าและสามารถโหลดหน้าเว็บใดๆ ได้อย่างรวดเร็ว ตอนนี้การเปิดเว็บไซต์ใดๆ ก็ตามในรูปแบบมือถือ ไม่เพียงแต่ช่วยให้คุณเข้าถึงเว็บไซต์ได้เร็วยิ่งขึ้น แต่ยังช่วยในการประหยัดการใช้ข้อมูลอีกด้วย

คุณลักษณะในการดูเว็บไซต์เวอร์ชันมือถือของคุณบนเบราว์เซอร์เดสก์ท็อปยังช่วยให้นักพัฒนาตรวจสอบและทดสอบเว็บไซต์บนมือถือได้อีกด้วย ในกรณีที่คุณกำลังค้นหาวิธีการเปิดและเข้าถึงเว็บไซต์ใด ๆ ในรูปแบบมือถือจากเบราว์เซอร์เดสก์ท็อปของคุณ บทความนี้เหมาะสำหรับคุณ
เข้าถึงเว็บไซต์บนมือถือโดยใช้เบราว์เซอร์เดสก์ท็อป (PC)(Access Mobile Websites Using Desktop Browser (PC))
อย่าลืม สร้างจุดคืนค่า(create a restore point) ในกรณีที่มีสิ่งผิดปกติเกิดขึ้น
วิธีที่ 1: เปิดเว็บไซต์บนมือถือโดยใช้ Google Chrome(Method 1: Open Mobile Websites Using Google Chrome)
การเข้าถึงเว็บไซต์เวอร์ชันมือถือจากเบราว์เซอร์พีซีของคุณจำเป็นต้องใช้ส่วนขยาย User-Agent Switching (User-Agent Switching extension)(User-Agent Switching extension)สามารถใช้ได้กับ เว็บ เบราว์เซอร์Chrome (Chrome web)ที่นี่คุณต้องทำตามขั้นตอนบางอย่างเพื่อเข้าถึงเว็บไซต์เวอร์ชันมือถือใน เบราว์เซอร์ Chromeบนเดสก์ท็อปของคุณ
1. ก่อนอื่น(First)คุณต้องติดตั้งส่วนขยาย User-Agent Switcherบน เบราว์เซอร์ Chrome ของคุณ จากลิงก์(link)นี้
2. จากลิงก์ คลิกที่ " เพิ่มใน Chrome(Add to Chrome) ” เพื่อติดตั้งส่วนขยายบนเบราว์เซอร์ของคุณ

3. ป๊อปอัปจะปรากฏขึ้น ให้คลิกที่เพิ่มส่วนขยาย(Add extension)และรีสตาร์ท Chrome

4. ถัดไป จากแถบการเข้าถึงอย่างง่ายของเบราว์เซอร์ คุณต้องเลือกทางลัดสำหรับ( select the shortcut for)ส่วนขยาย“ User-Agent Switcher ”
5. จากตรงนั้น คุณต้องเลือกเอ็นจิ้นเว็บบนมือถือของคุณ เช่น หากคุณต้องการเปิดหน้าเว็บที่ปรับให้เหมาะกับ Android คุณต้องเลือก “ Android ” คุณสามารถเลือกอุปกรณ์ใดก็ได้ตามต้องการ

6. ไปที่หน้าเว็บใดๆ และเว็บไซต์นั้นจะอยู่ในรูปแบบที่เข้ากันได้กับมือถือที่คุณเลือกไว้ก่อนหน้านี้

เคล็ดลับระดับมืออาชีพ: (PRO TIP:) 12 วิธีในการทำให้ Google Chrome เร็วขึ้น(12 Ways To Make Google Chrome Faster)
วิธีที่ 2: เปิดเว็บไซต์บนมือถือโดยใช้ Mozilla Firefox(Method 2: Open Mobile Websites Using Mozilla Firefox)
เว็บเบราว์เซอร์ยอดนิยมอีกตัวหนึ่งคือMozilla Firefoxซึ่งคุณต้องเพิ่มส่วนเสริมของเบราว์เซอร์เพื่อเข้าถึงเว็บไซต์ที่เข้ากันได้กับมือถือ ในการทำเช่นนี้ คุณต้องทำตามขั้นตอนต่อไปนี้:
1. หากเดสก์ท็อปของคุณมี เว็บเบราว์เซอร์ Mozilla Firefoxติดตั้งอยู่ คุณจะต้องติดตั้งโปรแกรมเสริมในเบราว์เซอร์ของคุณ ในการดำเนินการนี้ คุณต้องคลิกที่ ปุ่ม การตั้งค่า(Settings)จากเบราว์เซอร์และเลือก " โปรแกรมเสริม(Add-ons) "

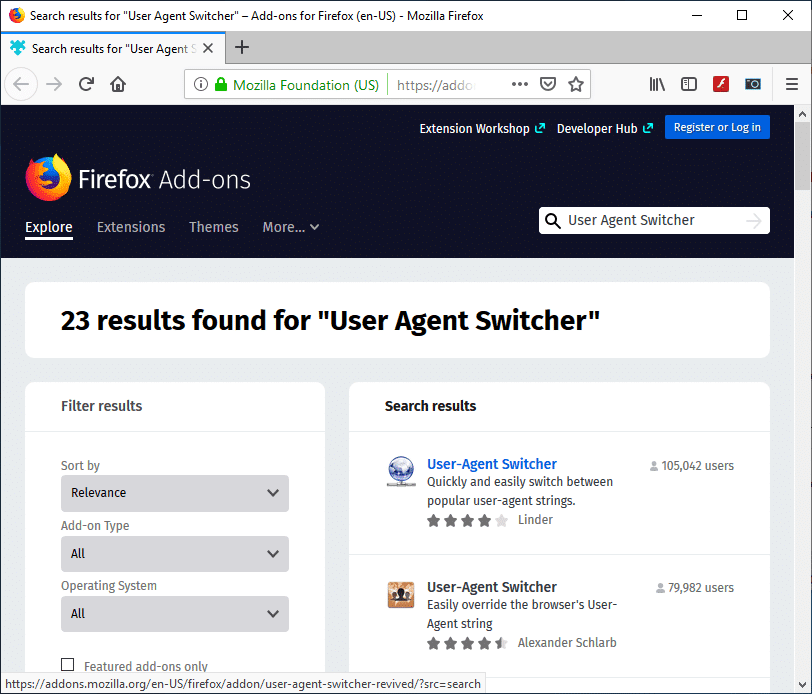
2. ค้นหา User-Agent Switcher(Search for the User-Agent Switcher.)

3. ตอนนี้ คลิกที่ผลลัพธ์แรก( first result) ของการ ค้นหาส่วนขยายUser-Agent Switcher
4. ในหน้า User-Agent Switcherให้คลิกที่Add to Firefoxเพื่อติดตั้งโปรแกรมเสริม

5. เมื่อ ติดตั้ง Add-onแล้ว อย่าลืมรีสตาร์ทFirefox
6. ครั้งต่อไปที่คุณเปิดเบราว์เซอร์ คุณจะเห็นทางลัดของส่วนขยาย User-Agent Switcher(shortcut of the User-Agent Switcher extension.)
7. คลิกที่ไอคอนทางลัด(shortcut icon)และเลือก User-Agent Switche เริ่ม(choose the default User-Agent Switche)ต้น คุณมีตัวเลือกในการเลือกอุปกรณ์เคลื่อนที่เบ(Mobile)ราว์เซอร์เดสก์ท็อป(Desktop Browser)และระบบปฏิบัติการ(Operating System)

8. ตอนนี้เปิดเว็บไซต์ใด ๆ ที่จะเปิดในเว็บไซต์รุ่นมือถือบนเบราว์เซอร์เดสก์ท็อปของคุณ (mobile version of the website on your desktop browser. )

วิธีที่ 3: การใช้ Opera Mini Simulator (เลิกใช้แล้ว)(Method 3: Using Opera Mini Simulator (Deprecated))
หมายเหตุ:(Note:)วิธีนี้ใช้ไม่ได้อีกต่อไป โปรดใช้อันถัดไป
หากคุณไม่ชอบสองวิธีข้างต้นในการใช้ ตัวเลือก User Agent Switcherคุณยังมีวิธีอื่นในการดูเว็บไซต์เวอร์ชันที่ปรับให้เหมาะกับมือถือบนเบราว์เซอร์เดสก์ท็อปของคุณโดยใช้โปรแกรมจำลองยอดนิยมอื่น - Opera Mini Mobile Website Simulator (Opera Mini Mobile Website Simulator)ต่อไปนี้คือขั้นตอนในการเข้าถึงเว็บไซต์เวอร์ชันมือถือของเว็บเบราว์เซอร์ PC ของคุณโดยใช้Opera Mini Simulator :
- คุณสามารถเริ่มเว็บเบราว์เซอร์ใดก็ได้( start any web browser)ตามต้องการ
- ในแถบที่อยู่ ให้พิมพ์และไปที่หน้าเว็บ Opera Mini Mobile Website Simulator(Opera Mini Mobile Website Simulator webpage.)
- ในการเริ่มใช้ตัวจำลอง คุณต้องให้สิทธิ์บางอย่าง คลิกตกลง(Agree.)
- ครั้งต่อไปที่คุณจะเปิดไซต์ใดๆ ในเบราว์เซอร์ของคุณ ไซต์นั้นจะอยู่ในเวอร์ชันที่ปรับให้เหมาะกับมือถือ
วิธีที่ 4: ใช้เครื่องมือสำหรับนักพัฒนา: ตรวจสอบองค์ประกอบ(Method 4: Use Developer Tools: Inspect Element)
1. เปิด Google Chrome
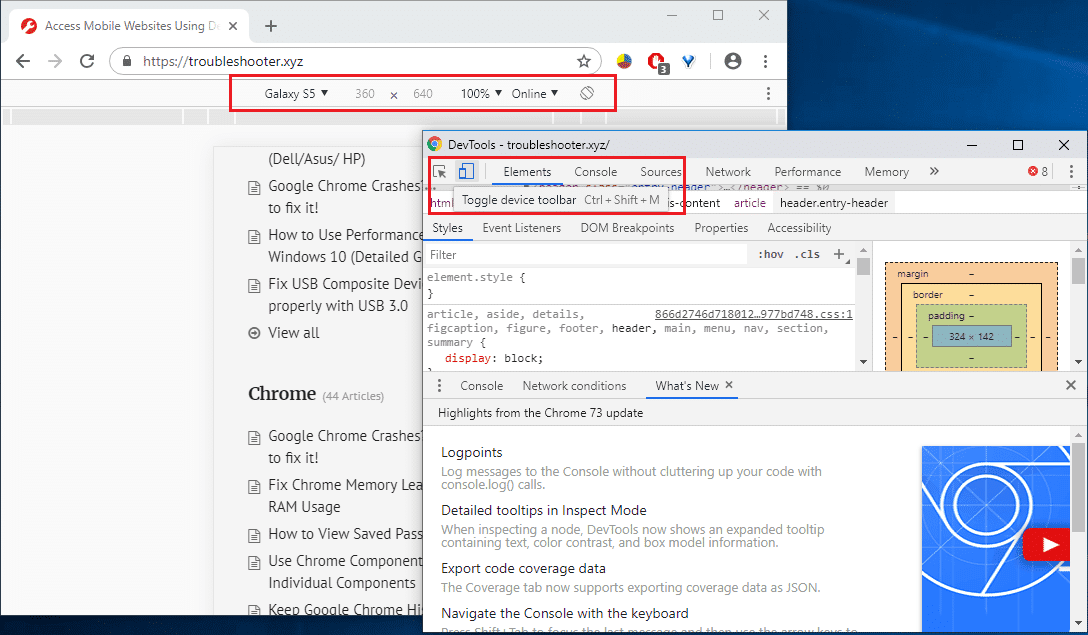
2. ตอนนี้คลิกขวา( right-click)ที่หน้าใดก็ได้ (ซึ่งคุณต้องการโหลดให้เข้ากันได้กับอุปกรณ์เคลื่อนที่) แล้วเลือกInspect Element/Inspect.

3. จะเป็นการเปิดหน้าต่างเครื่องมือ สำหรับนักพัฒนาซอฟต์แวร์(Tool)
4. กดCtrl + Shift + Mแล้วคุณจะเห็นแถบเครื่องมือปรากฏขึ้น

5. จากเมนูแบบเลื่อนลงเลือกอุปกรณ์ใดก็ได้(select any device)เช่นiPhone X

6. เพลิดเพลินกับเว็บไซต์เวอร์ชันมือถือบนเบราว์เซอร์เดสก์ท็อปของคุณ
ที่แนะนำ:(Recommended:)
- ปิดใช้งาน Windows Defender อย่างถาวรใน Windows 10(Permanently Disable Windows Defender in Windows 10)
- ทำไมคุณต้องปิดการใช้งานการเริ่มต้นอย่างรวดเร็วใน Windows 10(Why do You need To Disable Fast Startup In Windows 10?)
- แก้ไขข้อผิดพลาด Blue Screen of Death ใน Windows 10(Fix Blue Screen of Death error on Windows 10)
- แก้ไขเครื่องคิดเลขไม่ทำงานใน Windows 10(Fix Calculator Not Working in Windows 10)
ฉันหวังว่าบทความนี้จะเป็นประโยชน์ ขณะนี้ คุณสามารถเข้าถึงเว็บไซต์บนมือถือได้อย่างง่ายดายโดยใช้เบราว์เซอร์เดสก์ท็อป( Access Mobile Websites Using the Desktop browser)แต่หากคุณยังคงมีคำถามใดๆ เกี่ยวกับบทแนะนำนี้ โปรดอย่าลังเลที่จะถามพวกเขาในส่วนความคิดเห็น
Related posts
วิธีการล้าง Queue ใน Spotify บน Desktop & Mobile
วิธีการดู Everyone บน Zoom (บน Desktop & Mobile)
วิธีการใช้ Screenshot บน Netflix (Desktop & Mobile)
วิธีการเปลี่ยน Password บน Netflix (Mobile & Desktop)
วิธีการเปลี่ยน Between Browser Tabs Using Shortcut Key
5 Ways เพื่อ Access Blocked เว็บไซต์บน Android Phone
วิธีลบการแจ้งเตือน Facebook บนมือถือและเดสก์ท็อป
สวิทช์ Between Tabs ใน Any Browser Using Keyboard Shortcuts
3 Ways การลบ Slideshow From Any Website
วิธีการเปิดหรือ Disable Google Sync (บน Mobile & Desktop)
วิธีติดตามการเปลี่ยนแปลงใน Word (ออนไลน์ มือถือ และเดสก์ท็อป)
3 Ways เพื่อแบ่งปัน Wi-Fi โดยไม่ต้องเปิดเผย Access Password
ได้อย่างง่ายดาย Move Emails จากหนึ่ง Gmail Account ไปยังอีก
Fix Black Desktop Background ใน Windows 10
วิธีใส่ YouTube Video บน Repeat บน Desktop or Mobile
วิธีการลบ Google or Gmail Profile Picture?
วิธีเริ่มการท่องเว็บแบบส่วนตัวในเบราว์เซอร์ที่คุณชื่นชอบ
วิธีการใช้ Torrents บน Apple Mobile อุปกรณ์
วิธีเปิดใช้งานหรือ Disable JavaScript ใน Browser ของคุณ
Shut Down Windows Using Keyboard Shortcuts
