วิธีสร้างเว็บเพจอย่างง่ายฟรี
เว็บ(Web)โฮสติ้งไม่ได้สงวนไว้สำหรับบล็อกเกอร์ บริษัทที่จัดตั้งขึ้น และคนทำงานที่บ้านซึ่งขายของจากบ้านของตนเท่านั้น ใครๆก็ทำเว็บไซต์ได้ ที่จริงแล้วคุณไม่จำเป็นต้องมีเว็บไซต์เต็มรูปแบบเพื่อเผยแพร่หน้าเว็บสองสามหน้าไปยังอินเทอร์เน็ต
หากคุณต้องการหลีกเลี่ยงความยุ่งยากในการซื้อชื่อโดเมน การ(domain name)ตั้งค่าบริการโฮสติ้ง(hosting service)การเลือกโปรแกรมแก้ไข และปัญหาอื่นๆ ที่มาพร้อมกับการเปิดตัวเว็บไซต์ คุณมีตัวเลือกอื่นๆ

หากคุณไม่ต้องการสร้างทั้งเว็บไซต์แต่ต้องสร้างหน้าหรือสองหน้าบนอินเทอร์เน็ตเพื่อให้ผู้อื่นเข้าถึงได้ คุณสามารถใช้เครื่องมือใดเครื่องมือหนึ่งที่อธิบายไว้ด้านล่าง เหมาะสำหรับทุกอย่างตั้งแต่หน้า "ติดต่อฉัน" ประวัติย่อที่แชร์ได้help/info documentโฆษณาสำหรับผลิตภัณฑ์ของคุณ เว็บไซต์หน้าเดียว (หรือมากกว่า) เป็นต้น
เคล็ดลับ(Tip) : คุณยังสามารถโฮสต์หน้าเว็บจากคอมพิวเตอร์ของคุณเองด้วยIISหรือออนไลน์ด้วยบริการต่างๆเช่นWix
Google Docs

Google เอกสาร เป็น (Google Docs)เครื่องมือประมวลผลคำ(word processing tool)ออนไลน์ที่คุณอาจเคยใช้มาก่อน มันทำงานทั้งหมดในเบราว์เซอร์ของคุณและบันทึก(browser and saves)ลงในบัญชี Google ของ(Google account)คุณในขณะที่คุณเขียน แต่คุณรู้หรือไม่ว่ามันยังช่วยให้คุณเผยแพร่หน้าเว็บบนอินเทอร์เน็ตได้ฟรี
เมื่อคุณเปิดเอกสารแล้ว ให้ไปที่ไฟล์(File ) > เผยแพร่ไปยังเว็บ(Publish to the web)แล้วเลือกเผยแพร่(Publish) จากแท็บลิงก์ (Link)คัดลอกลิงก์ที่สร้างขึ้นและแชร์กับทุกคนที่คุณต้องการให้เข้าถึงหน้า หากคุณใช้เมนูไฟล์(File ) > แชร์(Share )แทน คุณสามารถเลือกบุคคลที่ต้องการแชร์ด้วยได้
เราได้วางGoogle เอกสาร(Google Docs)เป็น วิธีที่ดีที่สุด อันดับหนึ่ง(number one)ในการเผยแพร่หน้าเว็บฟรี เนื่องจากคุณสามารถยกเลิกการเผยแพร่เมื่อใดก็ได้ ทำการเปลี่ยนแปลงในหน้าของคุณบ่อยเท่าที่คุณต้องการ และแม้กระทั่งแบ่งปันหน้ากับคนที่ต้องการเท่านั้นแทน อินเทอร์เน็ตทั้งหมด
GitHub Pages
GitHub Pagesเป็นส่วนหนึ่งของGitHubซึ่งใช้สำหรับแชร์รหัสเป็นหลัก อย่างไรก็ตาม คุณยังสามารถอัปโหลดไฟล์เว็บไซต์ของคุณเพื่อให้เป็นโฮสต์ของหน้าเว็บหรือทั้งเว็บไซต์ได้
ขั้นตอนที่ 1(Step 1) : สร้างบัญชี(Make a GiHub account) GiHub
หมายเหตุ(Note) : ชื่อผู้ใช้ที่คุณเลือกจะปรากฏใน หน้า เว็บ GitHub(GitHub web)เสมอ ต่อไปนี้คือตัวอย่างหน้าเว็บที่สร้างด้วยบริการนี้ โดยที่ "jayfguest" คือชื่อผู้ใช้ และ "sample" คือชื่อที่เลือก(name chosen)สำหรับไซต์ (ซึ่งคุณจะต้องดำเนินการด้านล่าง): https://jayfguest.github.io/sample/
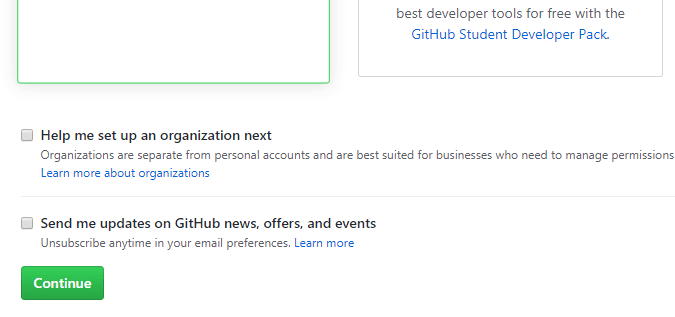
ขั้นตอนที่ 2(Step 2) : เลือกดำเนินการต่อ(Continue)ในหน้าเพื่อถามว่าคุณต้องการบัญชีแบบฟรีหรือแบบมืออาชีพ ( ฟรี(Free) ) ถูกเลือกโดยค่าเริ่มต้น ดังนั้นตรวจสอบให้แน่ใจก่อนดำเนินการต่อ)

ขั้นตอนที่ 3(Step 3) : เลือกข้ามขั้นตอนนี้(skip this step)ในหน้าถัดไปหรือกรอกแบบสอบถาม
ขั้นตอนที่ 4(Step 4) : ยืนยันบัญชีใหม่ของคุณโดยเลือกลิงก์ยืนยันที่อยู่อีเมล(Verify email address) ในอีเมลที่คุณ ได้ รับจาก GitHub
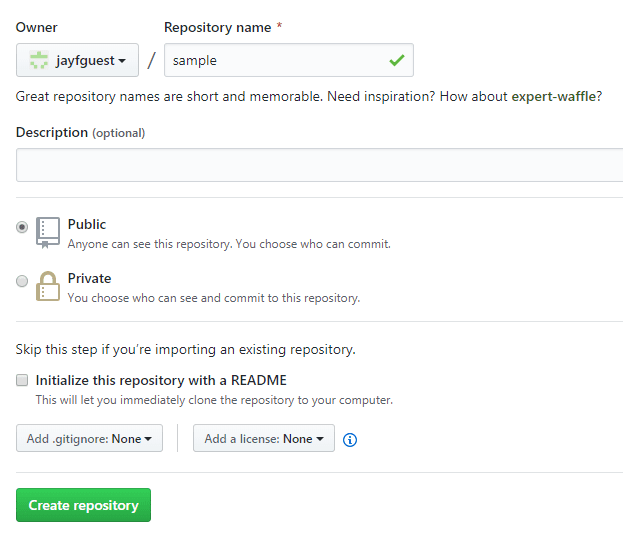
ขั้นตอนที่ 5(Step 5) : เปิดหน้าCreate a New Repositoryและกรอกรายละเอียดสำหรับไซต์ที่คุณต้องการสร้าง ฟิลด์ ชื่อ(Repository name )ที่ เก็บ จะปรากฏในURL อย่าลืมเลือกสาธารณะ(Public)ด้วย

ขั้นตอนที่ 6(Step 6) : เลือกสร้างที่(Create repository)เก็บ
ขั้นตอนที่ 7(Step 7) : เลือกการอัปโหลดไฟล์ที่มีอยู่(uploading an existing file)เพื่ออัปโหลดเนื้อหาของเว็บไซต์ของคุณ

ขั้นตอนที่ 8(Step 8) : ลากไฟล์ที่คุณต้องการสร้างลงในเว็บไซต์หรือคลิกเลือกไฟล์ของคุณ(choose your files)เพื่อเรียกดู
หมายเหตุ(Note) : หน้า แรกจะต้องตั้งชื่อindex.html

ขั้นตอนที่ 9(Step 9) : เลือก ยอมรับ การเปลี่ยนแปลง(Commit changes)

ขั้นตอนที่ 10(Step 10) : ไปที่การตั้งค่า(Settings)เลื่อนลงไปที่GitHub Pagesและเปลี่ยน แหล่งที่มา(Source)เป็นสาขา(master branch)หลัก

สังเกต(Notice)URLในภาพหน้าจอด้านบน นี่คือที่ที่URL หน้า GitHub(GitHub Pages URL) ของคุณ จะอยู่หลังจากเสร็จสิ้นขั้นตอนสุดท้ายนี้
หากคุณต้องการเปลี่ยนแปลงหน้าเว็บของคุณ ให้เลือกจากที่เก็บของคุณ และใช้ปุ่มแก้ไข(edit button)เพื่อเรียกใช้ตัวแก้ไขในตัว คุณจะต้องยอมรับการเปลี่ยนแปลงเพื่อให้เผยแพร่ เช่นเดียวกับที่คุณทำด้านบนใน ขั้นตอน ที่9(Step 9)
เคล็ดลับ(Tip) : เรียนรู้ เคล็ดลับ 10 อันดับแรกในการใช้ประโยชน์ สูงสุดจาก GitHub(top 10 tips on getting the most out of GitHub)
Google Sites

ผลิตภัณฑ์อื่นจากGoogleที่ช่วยให้คุณสร้างเว็บไซต์ได้อย่างรวดเร็วเรียกว่าGoogle Sites (Google Sites)ใช้งานง่ายมาก รองรับการลากและวาง เชื่อมต่อกับบัญชี Google ไดรฟ์ของ(Google Drive account)คุณ รองรับหลายหน้า และทำให้การเผยแพร่(publishing web) เนื้อหา(content easy) เว็บ เป็นเรื่อง ง่าย
คุณสามารถอ่านทั้งหมดเกี่ยวกับวิธีใช้Google Sitesได้ที่นี่
HTML พาสต้า(HTML Pasta)

หากคุณมีไฟล์ HTML(HTML file) ขนาดเล็กมาก ซึ่งน้อยกว่า 1 MB คุณสามารถใช้HTML Pasta(HTML Pasta)
เมื่อคุณโฮสต์ไฟล์ HTML(HTML file)บนไซต์นี้ คุณจะไม่ได้(t get)ดูตัวอย่างก่อนที่จะส่ง คุณจะไม่มีทางลบออกเมื่อเผยแพร่แล้ว และคุณไม่สามารถแก้ไขURLได้ อย่างไรก็ตาม คุณไม่จำเป็นต้องมีบัญชีผู้ใช้(user account)เพื่อวางไฟล์ออนไลน์(file online)ดังนั้นจึงไม่มีการระบุตัวตนโดยสิ้นเชิง ซึ่งหมายความว่าไม่มีใครสามารถค้นหาได้ว่าใครเป็นผู้เผยแพร่
หน้าที่เผยแพร่ทั้งหมดอยู่ในรูปแบบนี้:
https://<numbers and letters>.htmlpasta.com
ต่อไปนี้คือตัวอย่าง(Here’s an example)หน้าเว็บ(web page)ง่ายๆ ที่สร้างด้วยHTML Pasta
Related posts
10 อันดับแรกในการค้นหารูปภาพและวิดีโอ HD ฟรีสำหรับเว็บไซต์ของคุณ
13 Best IFTTT Applets (Formerly Recipes) เพื่อทำให้เป็นไปโดยอัตโนมัติ Online Life
7 Proven Ways ถึง Increase Website Traffic
Custom Domain and How คืออะไรที่จะตั้งค่าหนึ่ง
วิธีการเพิ่ม Discord Widget ให้ Website ของคุณ
โฮสติ้งเว็บไซต์ราคาถูกและเชื่อถือได้สำหรับธุรกิจขนาดเล็ก
นักต้มตุ๋นหาคู่ออนไลน์: 10 ธงแดงที่ควรสังเกตและหลีกเลี่ยง
วิธีสร้างภาพขนาดย่อ YouTube ที่ยอดเยี่ยมสำหรับวิดีโอของคุณ
ยอด 8 Free File Manager Software สำหรับ Windows 10
วิธีติดตามคนโดยใช้แหล่งข้อมูลออนไลน์
11 เว็บไซต์ที่ดีที่สุดไปยัง Watch TV Shows Online สำหรับ Free
9 Best Free Email Service Providers ของ 2021: Review & Comparison
10 Best Free Antivirus Software สำหรับ Android ใน 2021
10 Best Free Cleaner Apps สำหรับ Android ใน 2021
Best Free Ways ถึง Share Photos กับ Anyone
สร้างเว็บไซต์ส่วนตัวอย่างรวดเร็วโดยใช้ Google Sites
วิธีดาวน์โหลดเพลย์ลิสต์ YouTube ที่สมบูรณ์
วิธีรับ Microsoft Word ฟรี
15 Top Free Sports Streaming Sites (2021)
วิธีเพิ่มลายน้ำให้กับรูปภาพออนไลน์ของคุณอย่างง่ายดายก่อนอัปโหลด
