วิธีสร้างธีม Firefox โดยใช้ Firefox Color
Firefoxของ Mozilla เป็นหนึ่งในเบราว์เซอร์ที่มีประสิทธิภาพอย่างไม่ต้องสงสัยซึ่งมีจุดมุ่งหมายเพื่อทดลองใช้แนวคิดและการทดลองใหม่ ๆ ความเอร็ดอร่อยและความกระตือรือร้นของ Mozilla ในการปรับปรุงประสิทธิภาพและการนำคุณลักษณะใหม่ๆ ไปใช้ในFirefoxโดยไม่กระทบต่อประสบการณ์ของผู้ใช้ ทำให้เป็นหนึ่งในเบราว์เซอร์ที่ดีที่สุดที่มีมาจนถึงทุกวันนี้
ในช่วงไม่กี่ปีที่ผ่านมาMozillaกำลังดำเนินการวิจัยและพัฒนาผ่าน โปรแกรมนำร่อง ทดสอบ(Test)เพื่อทำการทดลองใหม่ๆ ซึ่งเกี่ยวข้องกับกระบวนการที่โปร่งใส ซึ่งจะอนุญาตให้ผู้ใช้แบ่งปันความคิดของตนเกี่ยวกับFirefox การทดสอบนำร่องของ Mozilla(Mozilla)เป็นแพลตฟอร์มที่เปิดให้ผู้ใช้เลือกการทดสอบเพื่อทดสอบ ลองใช้คุณลักษณะและแนวคิดผลิตภัณฑ์ใหม่ๆ และแบ่งปันความคิดเห็นเกี่ยวกับFirefoxก่อนนำไปใช้จริงบนเบราว์เซอร์
เมื่อเร็ว ๆ นี้Firefoxได้ทดสอบส่วนขยายทดลองจำนวนหนึ่งซึ่งทำให้ผู้ใช้มีตัวเลือกในการปรับแต่งเพิ่มเติม ธีมเป็นส่วนสำคัญของFirefoxที่จะกำหนดลักษณะที่ปรากฏของเบราว์เซอร์ของคุณ องค์กรเพิ่งเปิดตัว การทดสอบ สี Firefox(Firefox Color)สำหรับนักบินทดสอบ ซึ่งจะช่วยให้คุณสามารถสร้าง ธีม Firefox ของคุณเอง และแบ่งปันผลงานสร้างสรรค์ของคุณกับผู้อื่นหรือบันทึกไว้สำหรับตัวคุณเอง
การทดสอบใหม่นี้ได้รับการออกแบบมาเพื่อให้ผู้ใช้สามารถควบคุมรูปลักษณ์ของFirefoxได้มากขึ้น นอกจากนี้ สี Firefox ยัง ให้คุณสร้างธีมที่กำหนดเองและเปลี่ยนสีสำหรับองค์ประกอบ UI ทุกอันของเบราว์เซอร์ สีFirefoxเป็นเครื่องมือง่ายๆ ที่ให้คุณเลือกพื้นผิวพื้นหลังและการผสมสีที่เป็นเอกลักษณ์เพื่อสร้างธีมFirefox ของคุณเอง (Firefox)คุณลักษณะใหม่นี้ให้ความยืดหยุ่นอย่างเต็มที่ในการปรับแต่งธีมของเบราว์เซอร์ในแบบที่คุณต้องการด้วยการคลิกเพียงไม่กี่ครั้ง ในบทความนี้ เราจะอธิบายวิธีใช้Firefox Colorเพื่อสร้างธีมเบราว์เซอร์ firefox ของคุณเอง
สร้างธีม(Create Firefox Themes) Firefox ด้วยFirefox Color
หากต้องการเปิดใช้งานคุณลักษณะทดลอง ให้ไปที่หน้าสีของ Firefox(Firefox Color)ที่testpilot.firefox.com ในการติดตั้งFirefox Colorให้คลิก(Click)ที่Install Test Pilot และ Enable(Install Test Pilot and Enable Color) Color
คลิกอนุญาตการเข้าถึง(Allow access)ในกล่องข้อความแจ้งเพื่อเปิดใช้งานสี เมื่อติดตั้งแล้ว สีจะถูกเปิดใช้งานโดยอัตโนมัติ และเพิ่มไอคอนพู่กันข้างแถบURL
คลิกที่ไอคอน Paintbrush(Paintbrush icon)ถัดจาก หน้า URLเพื่อไปยังหน้าการกำหนดค่าสีของ Firefox(Firefox Color Configuration)

หากต้องการเปลี่ยนธีมสีสำหรับFirefoxให้ไปที่ แผง ควบคุม(Control)และคลิกที่Color Swatch(Color Swatch)
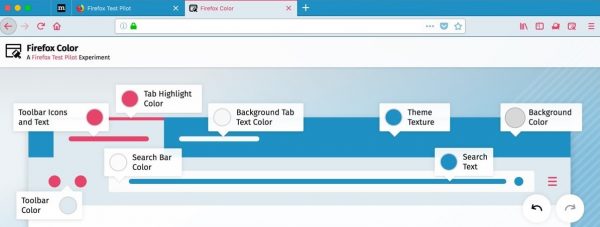
เลือก(Pick)สีใดก็ได้จากสเปกตรัมสีสำหรับองค์ประกอบ UI ของคุณ คุณสามารถเลือกสีต่างๆ สำหรับไอคอนแถบเครื่องมือ แถบค้นหา แท็บพื้นหลัง และเลือกสีสำหรับพื้นผิวของธีมได้

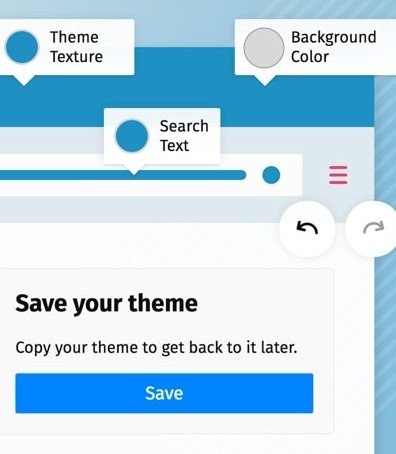
เมื่อเลือกสีสำหรับองค์ประกอบ UI แต่ละรายการแล้ว ให้คลิกปุ่มบันทึก( Save)

นอกจากนี้ คุณสามารถเลือกธีมที่กำหนดไว้ล่วงหน้าสำหรับFirefoxของ คุณ

หากต้องการแชร์ธีมFirefox กับผู้อื่น ให้ (Firefox)คัดลอก URL(copy the URL)จากหน้าการกำหนดค่าแล้วส่งลิงก์ทางอีเมลหรือข้อความ วิธีนี้จะทำให้ผู้อื่นดูธีมของคุณและติดตั้งธีมเดียวกันได้ง่าย

หากคุณต้องการรีเซ็ตเป็นธีมเริ่มต้น(reset to the default theme)คุณสามารถปิดใช้งานสี(disable color) ได้อย่างง่ายดาย ในหน้าการกำหนดค่า
คุณเพลิดเพลินกับ Firefox Color แค่ไหน?(How do you like enjoying Firefox Color?)
Related posts
Quantum Lights theme สำหรับการเปลี่ยนแปลง Firefox Quantum ตามเวลาของวัน
วิธีล้าง Cache, Cookies, Browsing History ใน Chrome and Firefox
วิธีปิดใช้งาน Session Restore Crash Recovery ใน Firefox
เรียกคืน Firefox Bookmarks or Favorites ที่หายไปหรือลบ
มีประโยชน์มากที่สุด Mozilla Firefox เกี่ยวกับ: ปรับแต่งการปรับแต่ง
Block Notifications, Microphone, Camera คำขอใน Firefox browser
วิธีปิดใช้งานหรือเปิดใช้งาน Add-ons ใน Private Mode บน Firefox
Hyperlink Auditing ใน Chrome & Firefox browsers
วิธีปิดการใช้งานข้อความจาก Firefox ใน New tab
Google Chrome vs Firefox Quantum สำหรับ Windows 10
ปิดทั้งหมดเปิด browser tabs ที่ครั้งเดียวใน Chrome, Edge, หรือ Firefox
Search ข้ามหลายแท็บเปิดใน Firefox and Chrome browsers
ปลอดภัยหรือไม่ที่จะบันทึกรหัสผ่านใน Chrome, Firefox or Edge browser?
เรียกคืนเซสชันการท่องเว็บก่อนหน้าโดยอัตโนมัติใน Firefox บน Windows
Reset or Refresh Firefox browser settings เป็นค่าเริ่มต้นใน Windows 10
Firefox JSON Viewer ไม่ทำงาน ไม่สามารถดูหรือแก้ไขข้อมูล JSON
วิธีอนุญาตหรือ Block Add-on installation บน Firefox
400 Bad Request, Cookie Too Large - Chrome, Edge, Firefox, IE
การแก้ไข: Vimeo ไม่ทำงานใน Chrome or Firefox
Change User Interface language สำหรับ Chrome or Firefox browser
